Contents
Google in the recent update explains what to expect when Core Web Vitals become a ranking signal. Core Web Vitals are a new official ranking factor.

Let’s understand first – What are Core Web Vitals?
Core Web vitals are basically a set of metrics or factors that determines the overall user experience of a web page. These metrics are related to speed, user interaction and visual stability of page. These vitals can answer the questions like how fast the page load? How fast the page is interactive with users? How fast the page is stable? In short, Core Web Vitals makes a set of factors that determine page experience signals. It’s more about the user experience which Google considers as a baseline for a satisfactory user experience.
There are three new Core Web Vitals introduced by Google to measure the metrics related to speed, user interaction and visual stability of a page.
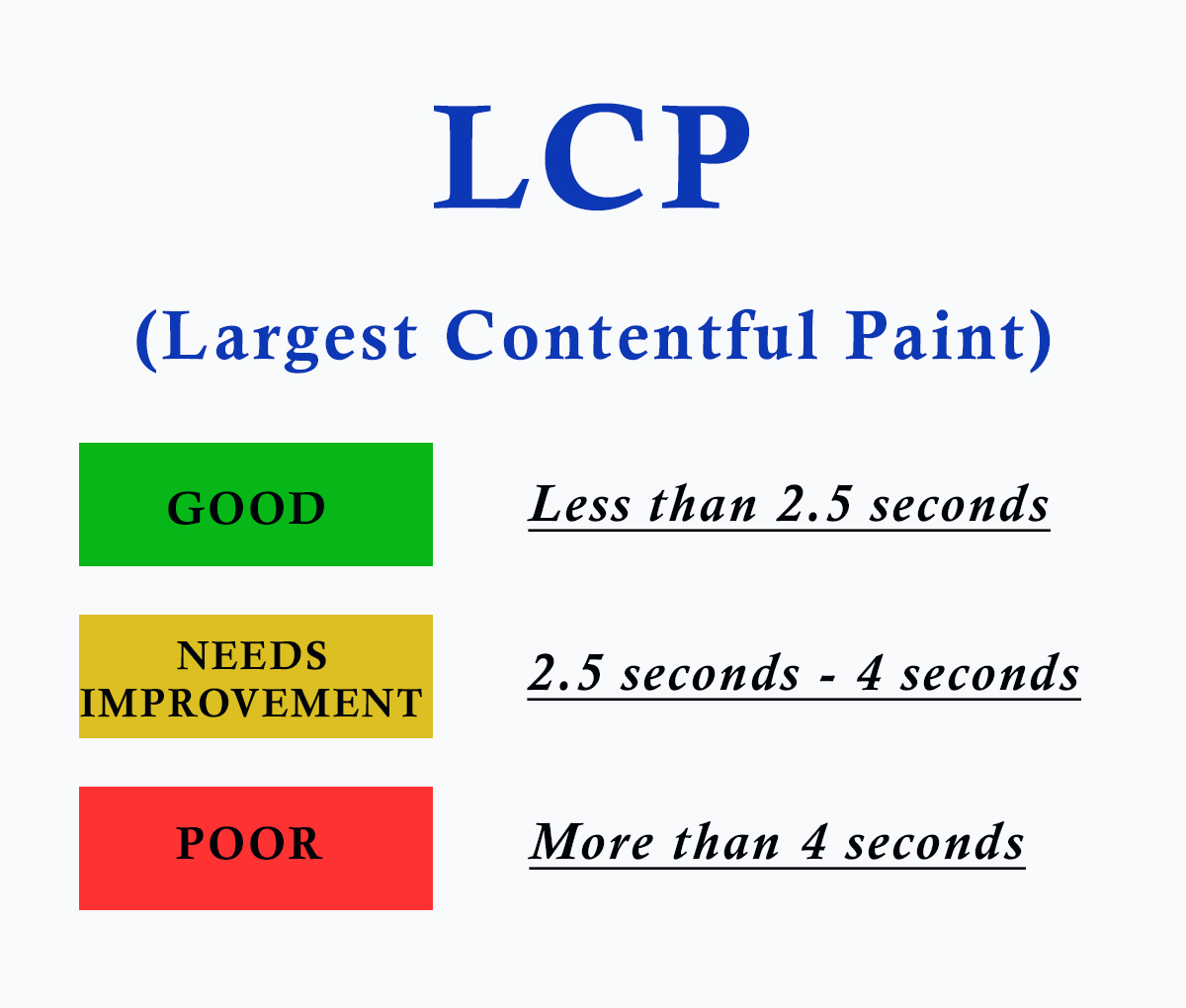
Largest Contentful Paint (LCP)–
LCP is the time taken by page content to upload. It can be text, image, or video. LCP focuses on loading or the speed of the page. You check your LCP using Google Page Speed Insights. Google wants your website to load in less than 2.5 seconds, which is considered as good, between 2.5 and 4 seconds needs improvement and more than 4 seconds is poor.

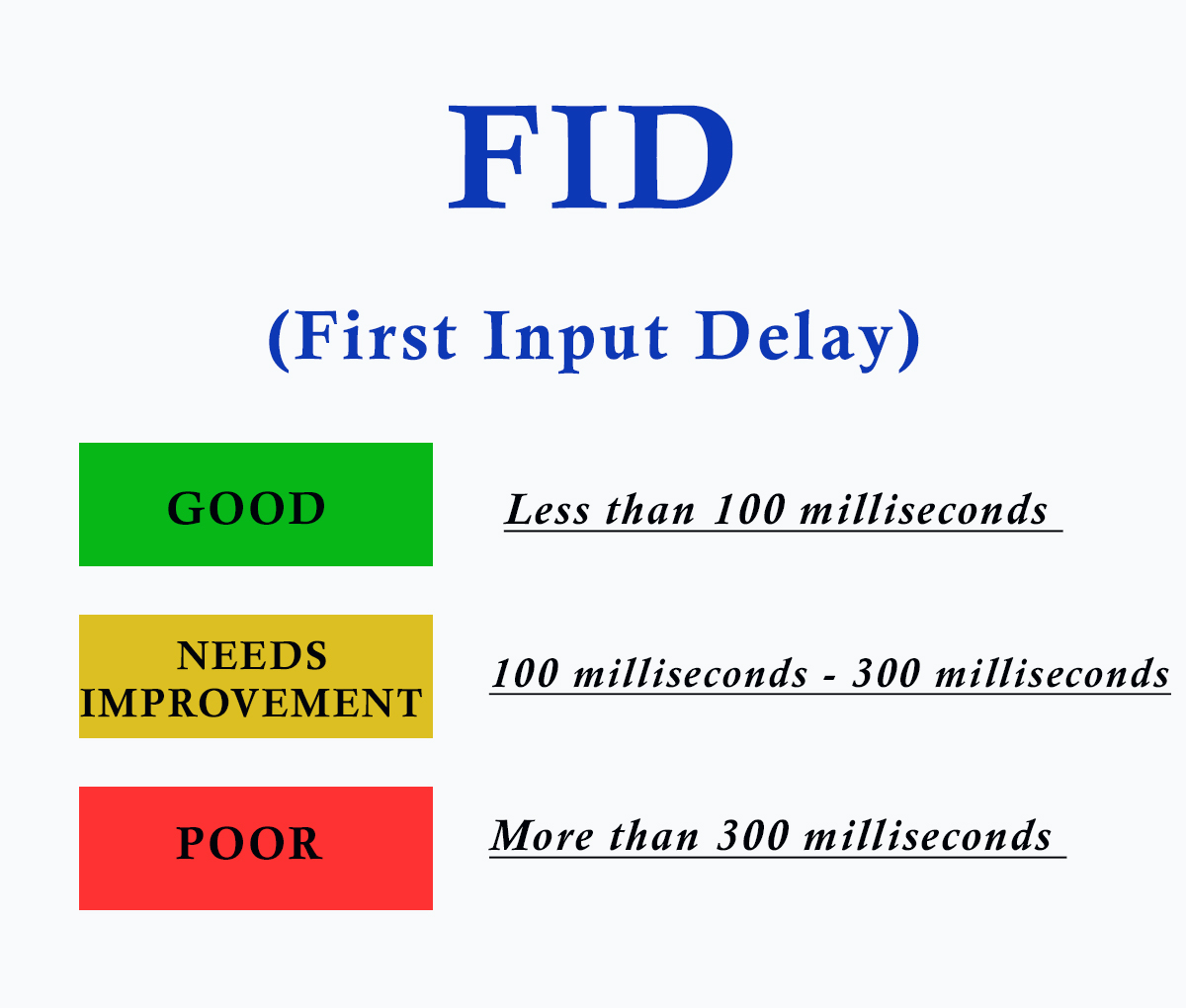
First Input Delay (FID) –
After loading page, it comes to the second Core Web Vitals i.e user interaction. FID measures the time taken by your page for users to interact with your website. It measures the time taken for any activity to happen on the page. It can be clicking any link, selecting any option from drop down menu, filling any form etc. Less than 100 milliseconds is a good FID count, between 100-300 ms needs improvement and more than 300 ms is poor.

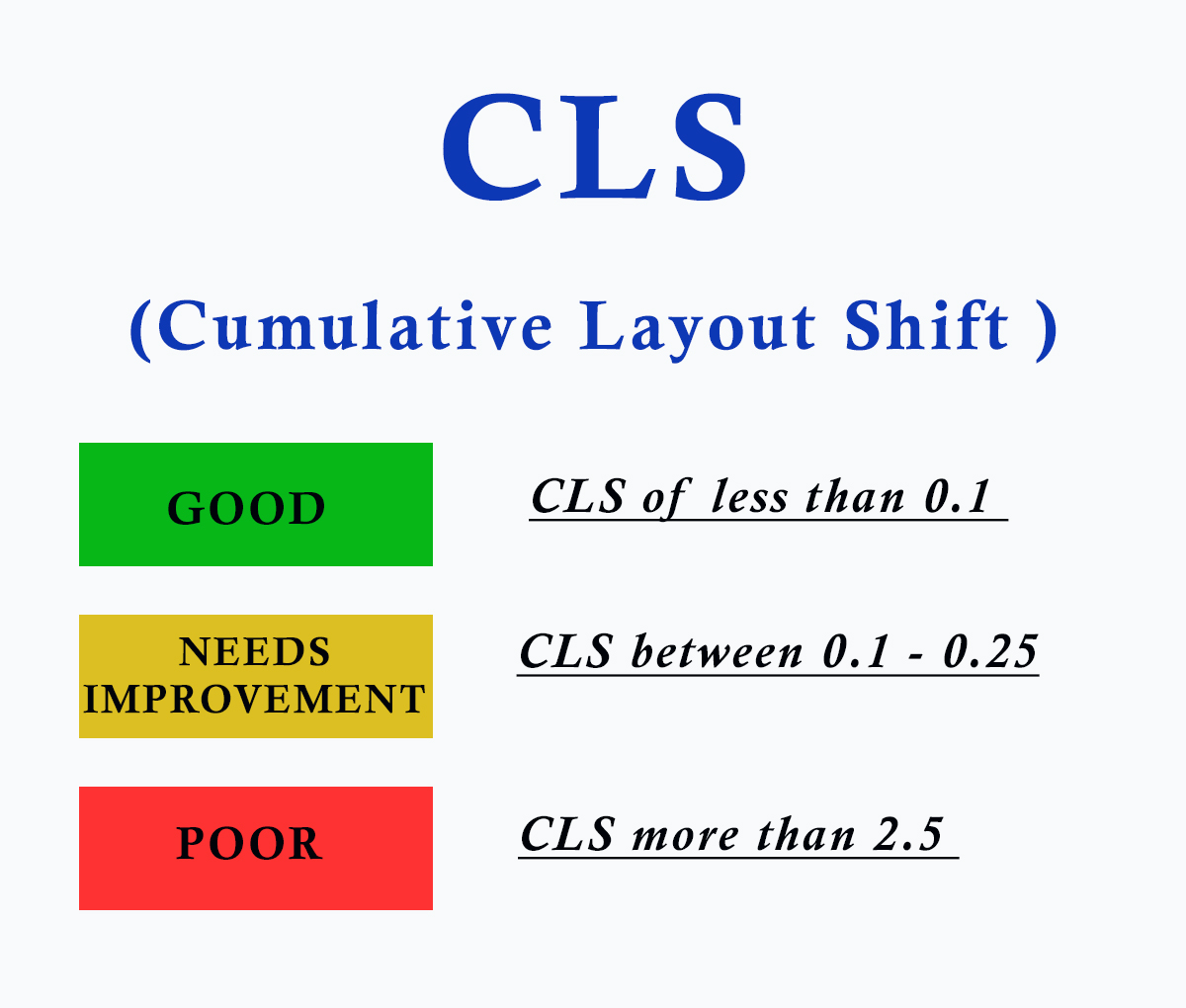
Cumulative Layout Shift (CLS) –
Lastly, CLS measures the stability of your content on a page in terms of visuals. The page elements should be stable as it loads up and this is done by measuring CLS. A CLS score of less than 0.1 is good and above 0.25 needs improvement.

Why are Core Web Vitals Important?
Now let’s understand why these Core Web Vitals are important. The user experience is becoming more significant now along with the existing metrics measuring page experience like HTTP security, safe browsing etc., these will help website in ranking. But, this does not means that quality content and other SEO parameters will not remain important. Core Web Vitals are important ranking signal that every website owner has to take care of by taking user experience on top priority.
Google’s main aim is to rank websites on the basis of user experience, which means that website owners have to focus more on user experience rather than content while building pages. Google wants full satisfaction on the part of users while surfing any website. In short, we can say that the page with better user experience will rank higher in search results. Now, Core Web Vitals will play major role in measuring your website’s page experience score.
How do Core Web Vitals affect Rankings?
Core Web Vitals are the new ranking factors introduced by Google to measure website user experience. This will affect rankings as well. This can be better understood by understanding all vitals in details.
Start with Largest Contentful Paint, LCP measures the loading speed of a site which in turns decrease bounce rates and increase conversions. This will ultimately affect the ranking of a website in the search results.
Now, come to First Input Delay, FID measures the time taken for users to interact with the website. This will help in retaining users for a long time as every user wants site to respond the moment they perform any action on the page.
Lastly, Cumulative Layout shift, CLS ensures visual stability of the elements on the page. If the user is not able to click or see any specific part of the page, the user will end up leaving the page. This in turn will affect our ranking and website traffic.
Bad user experience is something which no website owner wants. It could affect website’s performance and ratings.
Tools to Measure Core Web Vitals
Now that you know everything about Core Web Vitals, you need to know about the tools to measure the same. It is important to measure these vitals and fix them. As Core Web vitals are significant for ranking, optimizing them from time to time is also very important.
These tools will help you in scrutinizing Core Web Vitals and enhance your search engine rankings.


no comment